Best AI tools for< Typescript Developer >
Infographic
20 - AI tool Sites

Chat Blackbox
Chat Blackbox is an AI tool that specializes in AI code generation, code chat, and code search. It provides a platform where users can interact with AI to generate code, discuss code-related topics, and search for specific code snippets. The tool leverages artificial intelligence algorithms to enhance the coding experience and streamline the development process. With Chat Blackbox, users can access a wide range of features to improve their coding skills and efficiency.

Blackbox
Blackbox is an AI-powered code generation, code chat, and code search tool that helps developers write better code faster. With Blackbox, you can generate code snippets, chat with an AI assistant about code, and search for code examples from a massive database.

Appliful
Appliful is an AI-powered platform that enables users to launch their AI startup from idea to business in just 24 hours. It provides a production-ready web application with features such as user authentication, database management, payments integration, email automation, AI tools, blog creation, documentation management, analytics tracking, API integration, customizable components, and automated deployment. Appliful aims to save users time and money, prevent burnout, accelerate time-to-market, and offers a cost-effective solution with no hosting fees until profitability. The platform is designed by Rocky, a full-stack developer with over 10 years of experience, to streamline the development process and empower users to focus on building innovative solutions.

Replit
Replit is a software creation platform that provides an integrated development environment (IDE), artificial intelligence (AI) assistance, and deployment services. It allows users to build, test, and deploy software projects directly from their browser, without the need for local setup or configuration. Replit offers real-time collaboration, code generation, debugging, and autocompletion features powered by AI. It supports multiple programming languages and frameworks, making it suitable for a wide range of development projects.

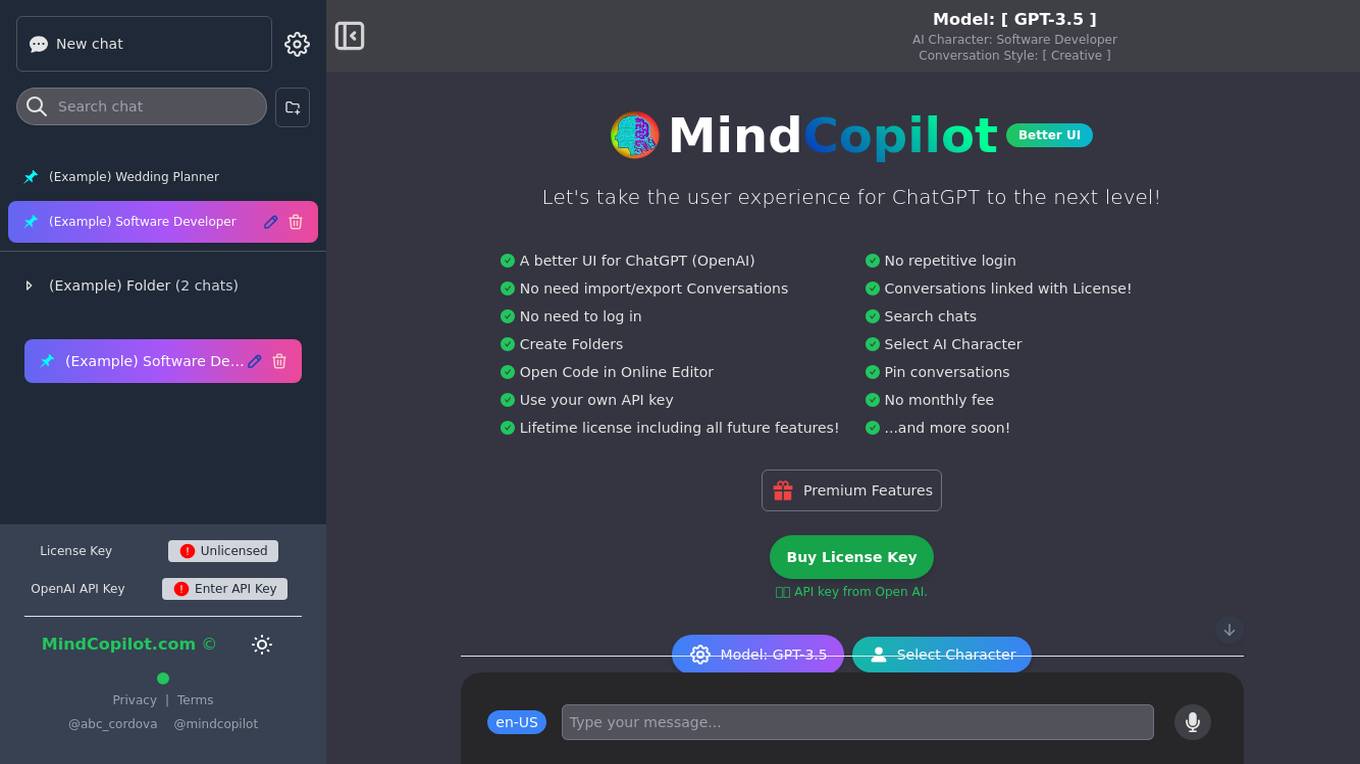
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

Snorkell.ai
Snorkell.ai is an automated documentation generation tool that uses AI to create and update docstrings for GitHub projects. It supports multiple programming languages, including Python, JavaScript, TypeScript, Java, and Kotlin. Snorkell.ai integrates with GitHub and automatically generates docstrings whenever a pull request is merged, ensuring that documentation is always up-to-date with the codebase. It helps developers save time and effort by automating the documentation process, leading to improved code quality and reduced onboarding time.

AI Code Translator
AI Code Translator is an online tool that allows users to translate code or natural language into multiple programming languages. It is powered by artificial intelligence (AI) and provides intelligent and efficient code translation. With AI Code Translator, developers can save time and effort by quickly converting code between different languages, optimizing their development process.

Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

Snaplet
Snaplet is a data management tool for developers that provides AI-generated dummy data for local development, end-to-end testing, and debugging. It uses a real programming language (TypeScript) to define and edit data, ensuring type safety and auto-completion. Snaplet understands database structures and relationships, automatically transforming personally identifiable information and seeding data accordingly. It integrates seamlessly into development workflows, providing data where it's needed most: on local machines, for CI/CD testing, and preview environments.

Metabob
Metabob is an AI-powered code review tool that helps developers detect, explain, and fix coding problems. It utilizes proprietary graph neural networks to detect problems and LLMs to explain and resolve them, combining the best of both worlds. Metabob's AI is trained on millions of bug fixes performed by experienced developers, enabling it to detect complex problems that span across codebases and automatically generate fixes for them. It integrates with popular code hosting platforms such as GitHub, Bitbucket, Gitlab, and VS Code, and supports various programming languages including Python, Javascript, Typescript, Java, C++, and C.

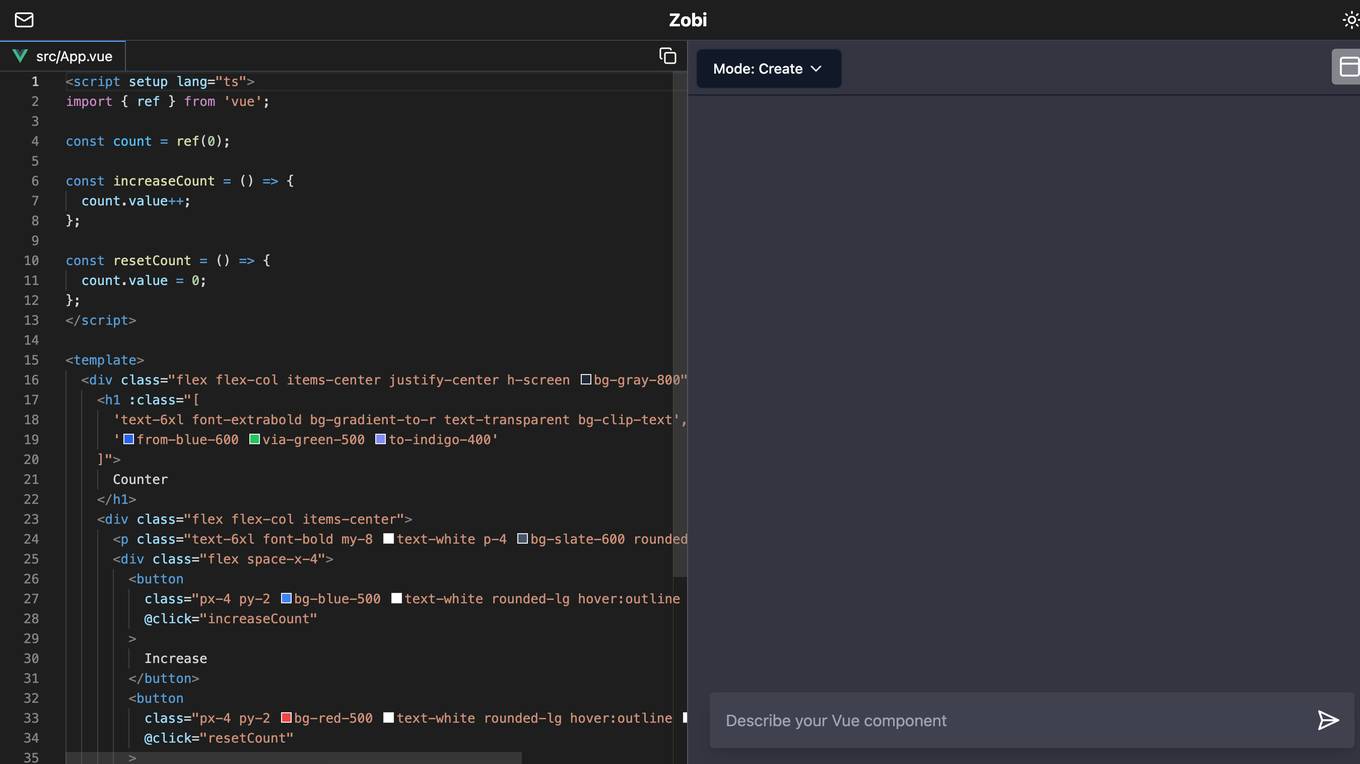
Zobi
Zobi is a web application that allows users to create a simple counter. Users can increase the count with a click of a button and reset it to zero. The application is built using Vue.js and TypeScript.

Convex
Convex is a fullstack TypeScript development platform that serves as an open-source backend for application builders. It offers a comprehensive set of APIs and tools to build, launch, and scale applications efficiently. With features like real-time collaboration, optimized transactions, and over 80 OAuth integrations, Convex simplifies backend operations and allows developers to focus on delivering value to customers. The platform enables developers to write backend logic in TypeScript, perform database operations with strong consistency, and integrate with various third-party services seamlessly. Convex is praised for its reliability, simplicity, and developer experience, making it a popular choice for modern software development projects.

ElizaOS
ElizaOS is a TypeScript framework designed for building autonomous AI agents that can think, learn, and act independently. It offers a wide range of capabilities, including developing unique personalities, interacting with the real world through various plugins, executing complex action chains triggered by natural language, and remembering interactions with persistent memory. The framework comes with a rich plugin ecosystem, allowing users to mix and match capabilities without modifying core code. ElizaOS is ideal for builders who want to quickly ship projects, experiment freely, and contribute to the open-source community.

Celp
Celp is a contextually aware AI-driven unit test generation tool designed for Typescript Node.js projects. It intelligently parses and deeply understands your code, saving you time and ensuring code stability. It uses an agentic design pattern to build context through parsing with Abstract Syntax Trees and intermediary AI prompting. Celp focuses on essential context, formulates detailed plans, and automatically runs and resolves tests. It generates unit tests from selection, reuses existing code, and learns as you use it.

Aider
Aider is an AI pair programming tool that allows users to collaborate with Language Model Models (LLMs) to edit code in their local git repository. It supports popular languages like Python, JavaScript, TypeScript, PHP, HTML, and CSS. Aider can handle complex requests, automatically commit changes, and work well in larger codebases by using a map of the entire git repository. Users can edit files while chatting with Aider, add images and URLs to the chat, and even code using their voice. Aider has received positive feedback from users for its productivity-enhancing features and performance on software engineering benchmarks.

Imaginary Programming
Imaginary Programming is an AI tool that allows frontend developers to leverage OpenAI's GPT engine to add human-like intelligence to their code effortlessly. By defining function prototypes in TypeScript, developers can access GPT's capabilities without the need for AI model training. The tool enables users to extract structured data, generate text, classify data based on intent or emotion, and parse unstructured language. Imaginary Programming is designed to help developers tackle new challenges and enhance their projects with AI intelligence.

Dev Radar
Dev Radar is an open-source, AI-powered news aggregator that helps users stay up to date with the latest trends in software development. It provides curated articles on various programming languages and frameworks, offering insights and updates for developers. Users can explore a wide range of topics related to JavaScript, Python, React, TypeScript, Rust, Go, Node.js, Deno, Ruby, and more. Dev Radar aims to streamline the process of discovering relevant and valuable content in the ever-evolving field of software development.

AppAsap
AppAsap is an AI-driven application development platform that allows users to create mobile apps effortlessly by simply chatting with the AI. The platform offers a range of features including database visualization, API playground, admin CMS, frontend builder, and more. It is designed to be simple, secure, and scalable, with built-in GDPR compliance and robust encryption. Users can generate APIs in minutes, access clean source code, and benefit from seamless visual customization. AppAsap is built with Express.js, React, Prisma, Typescript, RDS, and ECS, ensuring high-quality performance and reliability. The platform offers flexible pricing options to suit different needs, with a free trial available. Get in touch with the support team via email or Discord for assistance and start creating your app today.

Builco
Builco is an AI-powered tool designed to help users quickly build web applications using Next.js. It allows users to create client/server code for Next.js 14 App Router with Server Actions in just one click. By leveraging AI technology, Builco assists in generating code for MVPs, including page code, data schema, and action code. The tool supports TypeScript, Prisma, and Tailwind CSS, providing developers with a streamlined process to set up basic CRUD operations and focus on building better products faster.

Made with Lovable
Made with Lovable is a curated directory showcasing apps and websites built with Lovable, an AI tool that helps users build websites with AI. The platform features a collection of projects created by makers, offering a variety of tools and solutions across different categories such as business, communication, finance, health & fitness, marketing, personal life, social media, and more. Lovable.dev, the heart of Lovable, allows users to build web apps like habit trackers, SaaS tools, and interactive dashboards using simple prompts, React, TypeScript, and Supabase. It is known for quickly turning ideas into working applications, making it ideal for beginners and fast prototypes.
3 - Open Source Tools

AirPower4T
AirPower4T is a development base library based on Vue3 TypeScript Element Plus Vite, using decorators, object-oriented, Hook and other front-end development methods. It provides many common components and some feedback components commonly used in background management systems, and provides a lot of enums and decorators.

eslint-config-airbnb-extended
A powerful ESLint configuration extending the popular Airbnb style guide, with added support for TypeScript. It provides a one-to-one replacement for old Airbnb ESLint configs, TypeScript support, customizable settings, pre-configured rules, and a CLI utility for quick setup. The package 'eslint-config-airbnb-extended' fully supports TypeScript to enforce consistent coding standards across JavaScript and TypeScript files. The 'create-airbnb-x-config' tool automates the setup of the ESLint configuration package and ensures correct ESLint rules application across JavaScript and TypeScript code.

mcp-svelte-docs
A Model Context Protocol (MCP) server providing authoritative Svelte 5 and SvelteKit definitions extracted directly from TypeScript declarations. Get precise syntax, parameters, and examples for all Svelte 5 concepts through a single, unified interface. The server offers a 'svelte_definition' tool that covers various Svelte 5 runes, modern features, event handling, migration guidance, TypeScript interfaces, and advanced patterns. It aims to provide up-to-date, type-safe, and comprehensive documentation for Svelte developers.
16 - OpenAI Gpts

Modern Next.js Assistant
Specialized in Next.js, App Router, TypeScript, Shadcn, and Tailwind CSS; avoids pages router. Has preloaded documentation of Next.js version 14 and shadcn version 0.6. Version: 1.3.1. Follow: https://x.com/navid_re

TypeScript Engineer
An expert TypeScript engineer to help you solve and debug problems together.

Tyler
A web and mobile developer ready to help you with your React, React Native and TypeScript needs

Angular Versions Checker
This GPT helps you find the right matched Node, Angular CLI, RxJS, TypeScript versions of your Angular project.

TypeScript Mentor
Your personal AI coding helper, designed to simplify your TypeScript programming. Need advice, bug fixes, a code tidy-up, or improvements? TypeScript Mentor is there to assist you every step of the way. It can help developers of all expertise levels, providing customized guidance.

T3Stack開発アシスタント
T3Stackでの開発をサポートします:Next.js, TypeScript, Prisma, tRPC, Tailwind.css, Next-Auth.js, and more
![TypeScript Ace [AlexDyn.com] Screenshot](/screenshots_gpts/g-5h4pSBVUv.jpg)